Зависит от того, как обработчик события был добавлен. Для того что бы правильно удалить обработчик события для множества элементов, необходимо правильно этот обработчик поставить.
Если у Вас есть множество элементов на которых требуется ловить одно и то же событие, то лучше воспользоваться техникой делегирования событий, которая доступна благодаря особенности распространения событий по dom дереву.
При возникновении события оно (событие) сначала распространяется по dom дереву вниз до целевого элемента, а после всплывает по дереву вверх, до корневого элемента, попутно запуская обработчики этого события.
Техника делегирования событий заключается в том, что бы повесить обработчик множества элементов, на их ближайшего родителя. Допустим у Вас есть список элементов.
<ul class="audio_row">
<li class="audio_row__inner"></li>
<li class="audio_row__inner"></li>
<li class="audio_row__inner"></li>
</ul>
В этом случаи нужно добавить обработчик события на элемент ul, при клике на элементы li, возникшее событие доплывет до обработчика на элементе ul. И уже в нем можно получить id, class или любые другие атрибуты целевого элемента.
const audioRow = document.querySelector('.audio_row')
function handleClick({ target: { id } }) {
console.log(id)
}
audioRow.addEventListener('click', handleClick)
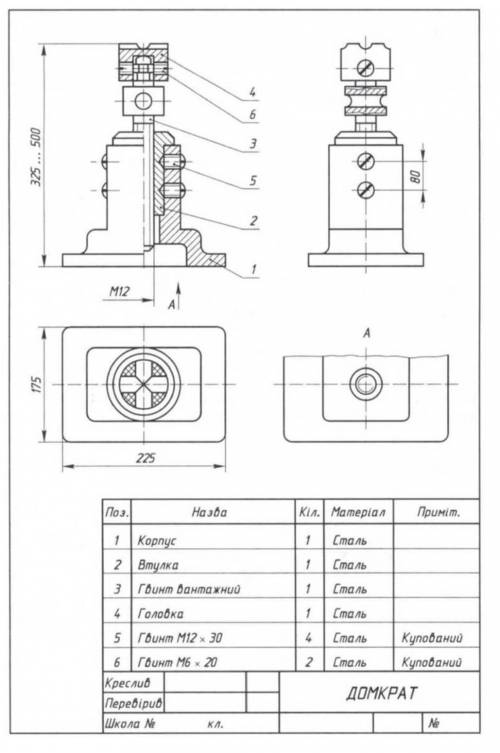
Головка 4 показана на всіх основних зображеннях — вона кругла. Її плоска опорна поверхня має насічку (це видно з вигляду зверху). За до фронтального розрізу показано осьовий глухий циліндричний отвір. Перпендикулярно до його осі виконано отвори з різьбою під гвинти 6.
Втулка 2 вставляється в корпус 1 і нерухомо закріплюється гвинтами 5.
Гвинт 3 і втулка 2 утворюють рухоме різьбове з’єднання. Оскільки втулка закріплена в корпусі домкрата нерухомо, гвинт 3 під час обертання переміщується вниз або вгору уздовж своєї осі. Обертають гвинт стержнем, вставленим в отвір на його головці.