По сути весь код:
<script>
var users = [];
function addUser() {
// записываем объекты в переменные
var newUser = document.getElementById("input_name");
var listFamilies = document.getElementById("list_families");
users.push(newUser.value); // записываем юзера
users.sort(); // сортируем
// заполняем лист
var content = "";
for (var i = 0; i < users.length; i++) {
content += `<li class="list-group-item"><b>${i + 1})</b> ${users[i]}</li>`;
}
// рисуем новый список
listFamilies.innerHTML = content;
// очищаем ввод
newUser.value = "";
}
</script>
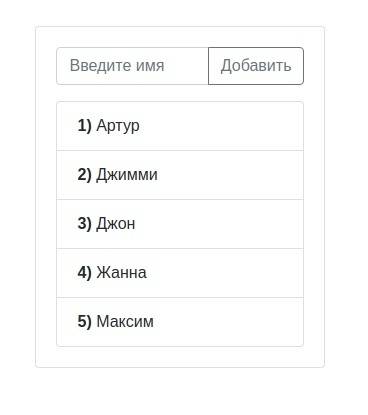
Скрин в приложении. Сам пример, будет доступен 14 дней с момента публикации ответа: https://dropmefiles.com/bVYIF

1. Оглавление — указатель заголовков издания, отражающий рубрикацию произведения и ускоряющий поиск частей издания.
2. Оглавление может быть:
I. Полным, т.е. включать все рубрики произведения;
II. Сокращенным, т.е. быть составленным из части заголовков (например, без заголовков в подбор с текстом или иных заголовков нижних ступеней рубрикации);
III. Расширенным, т.е. включать заголовки, которых в тексте нет или которые в тексте словесно не обозначены.
3. Оглавление (содержание) должно как можно полнее отражать структуру книги. В него стоит включать не только заголовки, но и подзаголовки и даже отдельные параграфы. При отсутствии таковых читателю придется долго перелистывать книгу в поисках нужной страницы, что, конечно же, не принесет произведению дополнительных плюсов.
4. Перейдите в раздел ссылки > Обновить таблицу.
Обновление оглавления
Выберите один из следующих параметров:
Обновлять только номера страниц Это только обновляет страницы, на которых находятся заголовки, и игнорирует изменения, внесенные в текст заголовка.Обновление всей таблицы Это повлияет на все обновления текста заголовка, а также на любые изменения, внесенные другими страницами.Нажмите кнопку ОК
5. Выберите Ссылки > Оглавление.
Выберите команду Удалить оглавление.