| – логическая операция ИЛИ. В результате этой операции будут найдены страницы, содержащие хотя бы одно из двух указанных слов.
& – логическая операция И. В результате этой операции будут найдены страницы, содержащие оба указанных слова.
Смотри приложение.
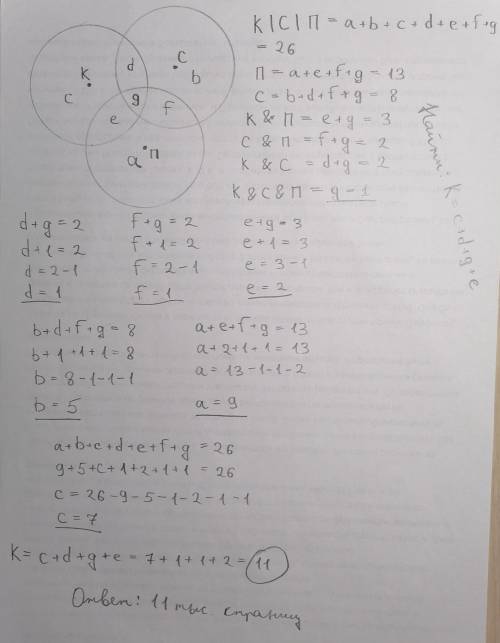
Начертим 3 окружности. Окружность с центром в точке К – страницы, найденные по запросу КОЛБАСА, окружность с центром в точке С – по запросу СЫР, с центром в точке П – ПАШТЕТ.
Обозначим буквами плоскости:
a – только те страницы, которые были найдены по запросу КОЛБАСА, и которые не могли быть найдены другими запросами
b – только те страницы, которые были найдены по запросу СЫР, и которые не могли быть найдены другими запросами
с – только те страницы, которые были найдены по запросу КОЛБАСА, и которые не могли быть найдены другими запросами
d – только те страницы, которые были найдены по запросу КОЛБАСА & СЫР, и которые не могли быть найдены другими запросами
e – только те страницы, которые были найдены по запросу КОЛБАСА & ПАШТЕТ, и которые не могли быть найдены другими запросами
f – только те страницы, которые были найдены по запросу СЫР & ПАШТЕТ, и которые не могли быть найдены другими запросами
g – только страницы, найденные по запросу КОЛБАСА & СЫР & ПАШТЕТ
Остальное решение смотри на фотографии.
ответ: 11 тыс страниц.

ответ: Преимущества:
1. Может контролировать стили нескольких документов одновременно.
2. Классы могут быть созданы для использования в многих типах HTML элементов нескольких документов.
3. Селекторы и группирование могут быть применены к стилям в сложных контекстах.
Недостатки:
1. Необходимо для каждого документа подгружать отдельно внешнюю таблицу стилей.
2. Отрисовка документа может быть приостановлена, пока не загрузятся внешние стили.
3. Становится громоздким, если объявлено небольшое количество стилей.
Объяснение:
.square{
width:80px;
height:80px;
margin:30px auto;
background-color: #000080;
animation-name: zez;
animation-duration: 4s;
-moz-animation-duration: 4s;
animation-timing-funktion: ease-in-out;
animation-direction: normal;
}
@keyframes zez {
from {
transform: rotate(0deg);
}
25% {
background-color: #00;
}
50% {
background-color: #ADFF2F;
}
to {
transform: rotate(360deg);
}
}
Объяснение: