

Мощная система гибких сеток для мобильных устройств, для удобной верстки и расположения элементов любых видов и размеров. Используется система «12 колонок», 5-ти адаптивных ярусов, препроцессоров Sass и десятков предустановленных классов.
<div class="container">
<div class="row">
<div class="col-sm">
Одна из трёх колонок
</div>
<div class="col-sm">
Одна из трёх колонок
</div>
<div class="col-sm">
Одна из трёх колонок
</div>
</div>
</div>
В данном примере с предустановленных классов сеток были созданы 3 колонки равной ширины для маленьких, средних и больших девайсов. Эти колонки выровнены с родительского класса .container.
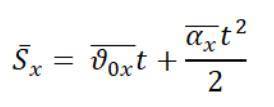
Полноценное решение с формулами:
v0 = int(input("Введите начальную скорость движения: "))
v = int(input("Введите конечную скорость движения: "))
t = int(input("Введите время движения: "))
a = (v - v0) / t
s = v0 * t + (a * t**2)/ 2
print(s)
Объяснение:
Сверху записан ответ с применением формул, но можно решить рациональнее:
v0 = int(input("Введите начальную скорость движения: "))
v=int(input("Введите конечную скорость движения: "))
t=int(input("Введите время движения: "))
print(0.5*t*(v0 + v))
А если применить множественное присваивание, будет всего 2 строки кода:
v0,v,t = int(input("Введите начальную скорость движения: ")),int(input("Введите конечную скорость движения: ")),\
int(input("Введите время движения: "))
print(0.5*t*(v0 + v))