<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border: 7px solid #FF0000;
}
TD, TH {
border: 3px double #FF0000;
}
</style>
</head>
<body>
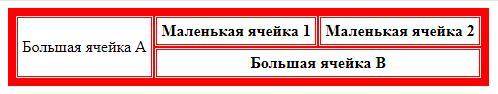
<table border="1" cellpadding="4" cellspacing="0" >
<tr>
<td rowspan="2" align="center">Большая ячейка А</td>
<th align="center">Маленькая ячейка 1</th><th align="center">Маленькая ячейка 2</th>
</tr>
<tr>
<th colspan="2" align="center">Большая ячейка B</th>
</tr>
</table>
</body>
</html>
Объяснение:

ответ:var n:byte;
a,b,h:real;
begin
writeln ('Введи номер фигуры 1-квадрат, 2-трапеция, 3-круг, 4-прямоугольник');
readln(n);
if n=1 then
begin
writeln ('Введи сторону квадрата');
readln(a);
writeln('Площадь квадрата=',sqr(a));
end;
if n=2 then
begin
writeln ('Введи длины оснований и высоту');
readln(a, b, h);
writeln ('Площадь трапеции =', (a+b)/2*h:1:1);
end;
if n=3 then
begin
writeln ('Введи радиус');
readln(a);
writeln ('Площадь круга =', pi*sqr(a):1:1);
end;
if n=4 then
begin
writeln ('Введи длины cторон');
readln(a, b);
writeln ('Площадь прямоугольника =', a*b);
end;
end.
Объяснение: