По сути весь код:
<script>
var users = [];
function addUser() {
// записываем объекты в переменные
var newUser = document.getElementById("input_name");
var listFamilies = document.getElementById("list_families");
users.push(newUser.value); // записываем юзера
users.sort(); // сортируем
// заполняем лист
var content = "";
for (var i = 0; i < users.length; i++) {
content += `<li class="list-group-item"><b>${i + 1})</b> ${users[i]}</li>`;
}
// рисуем новый список
listFamilies.innerHTML = content;
// очищаем ввод
newUser.value = "";
}
</script>
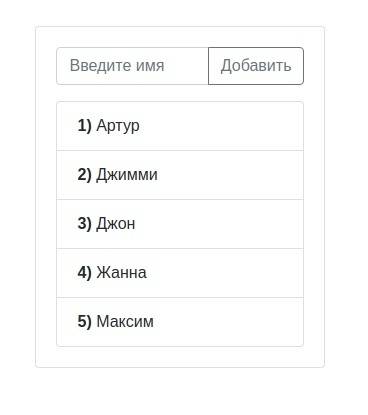
Скрин в приложении. Сам пример, будет доступен 14 дней с момента публикации ответа: https://dropmefiles.com/bVYIF

var
number: integer;
begin
var size := readinteger;
var max := -32768;
for var i := 1 to size do
begin
number := readinteger;
if (number mod 4 = 0) and (number > max) then
max := number;
end;
write(max);
end.
Объяснение:
var
number: integer; // Целочисленная переменная, хранящая вводимые с клавиатуры числа
begin // Начало программы
var size := readinteger; // Считываем размер последовательности с клавиатуры
var max := -32768; // integer принадлежит диапазону [-32 768…32 767], взял за максимум самое маленькое число
for var i := 1 to size do // Идём от 1 до размера последовательности
begin // Начало цикла
number := readinteger; // Считываем число последовательности с клавиатуры
if (number mod 4 = 0) and (number > max) then // Если число делится на 4 без остатка и оно > max
max := number; // max присваиваем number
end; // Конец цикла
write(max); // Выводим ответ
end. // Конец программы