По сути весь код:
<script>
var users = [];
function addUser() {
// записываем объекты в переменные
var newUser = document.getElementById("input_name");
var listFamilies = document.getElementById("list_families");
users.push(newUser.value); // записываем юзера
users.sort(); // сортируем
// заполняем лист
var content = "";
for (var i = 0; i < users.length; i++) {
content += `<li class="list-group-item"><b>${i + 1})</b> ${users[i]}</li>`;
}
// рисуем новый список
listFamilies.innerHTML = content;
// очищаем ввод
newUser.value = "";
}
</script>
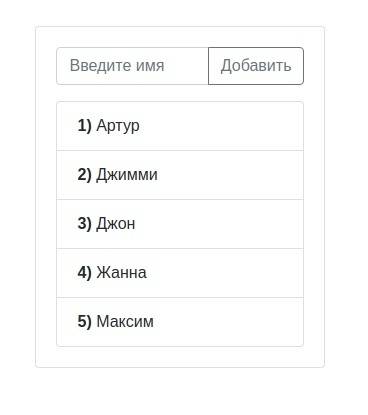
Скрин в приложении. Сам пример, будет доступен 14 дней с момента публикации ответа: https://dropmefiles.com/bVYIF

Каждый язык программирования имеет свои типы числовых данных, а также методы и операции для работы над ними. Не волнуйтесь: среди программистов далеко не все являются математическими гениями. Если бы все были математическими гениями, то не писали бы глючных веб-приложений, и могли ездить на дорогих гоночных автомобилях.
Все авторские права на этот материал принадлежат исключительно сайту Информатика. В случае обнаружения нарушения условий копирования наших материалов, будут предприняты соответствующие санкции к нарушителям: обращение к хостинговой компании и другие меры в соответствии с действующим законодательством РФ. Источник материала: http://inphormatika.ru/programming/python/chislovye_tipy_dannyh_v_pitone.html
Объяснение: