<html>
<body bgcolor="PowderBlue">
<table width="500" height="200" align="center">
<tr>
<td>
<table border="1" width="100" height="100" bgcolor="white">
<tr>
<th rowspan="2">1</th>
<th colspan="2">2</th>
</tr>
<tr>
<th>3</th>
<th>4</th>
</tr>
</table>
</td>
<td>
<table border="1" width="100" height="100" bgcolor="white"><tr>
<th colspan="2">1</th>
</tr>
<tr>
<th>2</th>
<th>3</th>
</tr>
<tr>
<th colspan="2">4</th>
</tr>
</table>
</td>
<td>
<table border="1" width="100" height="100" bgcolor="white"><tr>
<th colspan="2">1</th>
</tr>
<tr>
<th rowspan="2">2</th>
<th>3</th>
</tr>
<tr>
<th>4</th>
</tr>
</table>
</td>
<td>
<table border="1" width="100" height="100" bgcolor="white">
<tr>
<th>1</th>
<th rowspan="2">3</th>
</tr>
<tr>
<th>2</th>
</tr>
<tr>
<th colspan="2">4</th>
</tr>
</table>
</td></tr>
</table>
</body>
</html>
Объяснение:
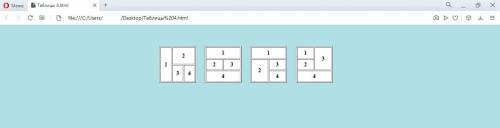
картинка

1. <table>
<tbody>
<tr>
<td rowspan="2"></td>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>
2. <table>
<tbody>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</tbody>
</table>
3. <table>
<tbody>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</tbody>
</table>
4. <table>
<tbody>
<tr>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</tbody>
</table>
Старайтесь мыслить шире и искать решение в интернете! Существует множество генераторов HTML разметки для ваших целей! Удачи! Насчёт квадратов по 100 пикселей, задайте через атрибут style width: 100px
2)852:213=4(с)
3)5-4=1(с)
ответ : на 1 символ открытка винни пуха содержала больше символов.