=>
=>  => каждый символ несет информацию,равную 3 битам
=> каждый символ несет информацию,равную 3 битам
<html>
<body>
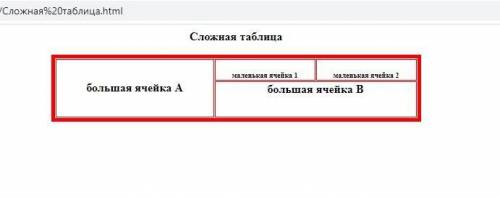
<p align="center"><b>Сложная таблица</b></p>
<table align="center" border="5" bordercolor="red" cellspacing="1">
<tr>
<th rowspan="2" width="215">большая ячейка A</th>
<th width="135" height="30" valign="bottom" style="font-size:10px">маленькая ячейка 1</th>
<th width="135" height="30" valign="bottom" style="font-size:10px">маленькая ячейка 2</th>
</tr>
<tr>
<th colspan="2" height="50" valign="top">большая ячейка В</th>
</tr>
</table>
</body>
</html>
Объяснение:
Создаем текстовый файл
Вставляем содержимое
Меняем расширение на html

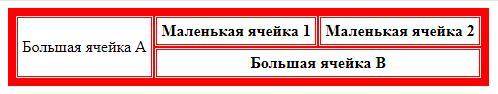
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border: 7px solid #FF0000;
}
TD, TH {
border: 3px double #FF0000;
}
</style>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0" >
<tr>
<td rowspan="2" align="center">Большая ячейка А</td>
<th align="center">Маленькая ячейка 1</th><th align="center">Маленькая ячейка 2</th>
</tr>
<tr>
<th colspan="2" align="center">Большая ячейка B</th>
</tr>
</table>
</body>
</html>
Объяснение: