По сути весь код:
<script>
var users = [];
function addUser() {
// записываем объекты в переменные
var newUser = document.getElementById("input_name");
var listFamilies = document.getElementById("list_families");
users.push(newUser.value); // записываем юзера
users.sort(); // сортируем
// заполняем лист
var content = "";
for (var i = 0; i < users.length; i++) {
content += `<li class="list-group-item"><b>${i + 1})</b> ${users[i]}</li>`;
}
// рисуем новый список
listFamilies.innerHTML = content;
// очищаем ввод
newUser.value = "";
}
</script>
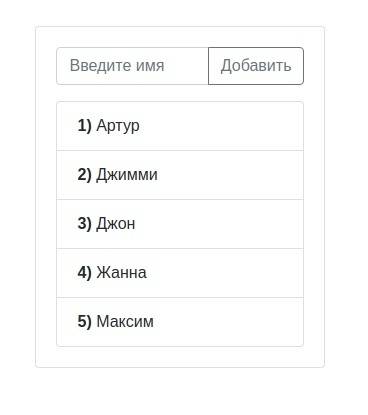
Скрин в приложении. Сам пример, будет доступен 14 дней с момента публикации ответа: https://dropmefiles.com/bVYIF

ответ: ок я програмист со стажем
Объяснение:
user = "імя"
action = "школа"
log_message = 'Пользователь {} зашел на сайт и выполнил действие: {}'.format(
user,
action
)
print(log_message)
# Пользователь імя зашел на сайт и выполнил действие: школа
from dataclasses import dataclass
@dataclass
class Armor:
armor: float
description: str
level: int = 1
def power(self) -> float:
return self.armor * self.level
armor = Armor(5.2, "Common armor.", 2)
armor.power()
# 10.4
print(armor)
# Armor(armor=5.2, description='Common armor.', level=2)