#include <iostream>
int main() {
const int SIZE = 10;
bool isSence = false;
int sum = 0;
int count = 0;
int arr[SIZE];
for (int i = 0; i < SIZE; i++)
{
arr[i] = rand() % 20 - 10; // "рандомно" заполняем массив от -10 до 10
std::cout << arr[i] << "\t"; // выводим массив в консоль
if (arr[i] >= 0)
isSence = true;
}
for (int i = 0; i < SIZE; i++)
{
if ((isSence) && (arr[i] > 0))
sum += arr[i]; //sum = sum + arr[i];
count++;
}
if (isSence)
std::cout << "\nсреднее арифметическое положительных чисел = " << double(sum) / count << std::endl; // явное приведение типов
else
std::cout << "\nВ массиве нету положительных чисел или нету нулей и/или отрицательных чисел" << std::endl;
return 0;
}
<html>
<body>
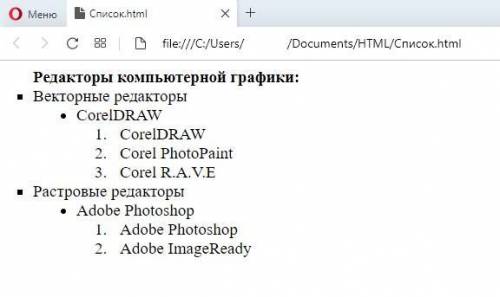
<h3 style="margin-bottom: -19px; margin-left: 30px"><b>Редакторы компьютерной графики:</b></h3>
<ul style="font-size:19px">
<li style="margin-left:-10px" type="square">Векторные редакторы
<ul style="font-size:19px">
<li style="margin-left:10px" type="disc" >CorelDRAW
<ol>
<li style="padding-left:10px">CorelDRAW</li>
<li style="padding-left:10px">Corel PhotoPaint</li>
<li style="padding-left:10px">Corel R.A.V.E</li>
</ol>
</li>
</ul>
</li>
<li style="margin-left:-10px" type="square">Растровые редакторы
<ul style="font-size:19px">
<li style="margin-left:10px" type="disc" >Adobe Photoshop
<ol>
<li style="padding-left:10px">Adobe Photoshop</li>
<li style="padding-left:10px">Adobe ImageReady</li>
</ol>
</li>
</ul>
</li>
</ul>
</body>
</html>
Объяснение:
картинка

Внимание! Если программа не работает, обновите версию!
begin
for var a:=1 to 10 do begin
Writeln('Длина стороны ',a,' см');
for var b:=1 to 10 do
Writeln('Вторая сторона ',b:2,', периметр ',2*(a+b):2,
', площадь ',a*b:3)
end
end.
Результат
Длина стороны 1 см
Вторая сторона 1, периметр 4, площадь 1
Вторая сторона 2, периметр 6, площадь 2
Вторая сторона 3, периметр 8, площадь 3
Вторая сторона 4, периметр 10, площадь 4
Вторая сторона 5, периметр 12, площадь 5
Вторая сторона 6, периметр 14, площадь 6
Вторая сторона 7, периметр 16, площадь 7
Вторая сторона 8, периметр 18, площадь 8
Вторая сторона 9, периметр 20, площадь 9
Вторая сторона 10, периметр 22, площадь 10
Длина стороны 2 см
Вторая сторона 1, периметр 6, площадь 2
Вторая сторона 2, периметр 8, площадь 4
Вторая сторона 3, периметр 10, площадь 6
Вторая сторона 4, периметр 12, площадь 8
Вторая сторона 5, периметр 14, площадь 10
Вторая сторона 6, периметр 16, площадь 12
Вторая сторона 7, периметр 18, площадь 14
Вторая сторона 8, периметр 20, площадь 16
Вторая сторона 9, периметр 22, площадь 18
Вторая сторона 10, периметр 24, площадь 20
Длина стороны 3 см
Вторая сторона 1, периметр 8, площадь 3
Вторая сторона 2, периметр 10, площадь 6
Вторая сторона 3, периметр 12, площадь 9
Вторая сторона 4, периметр 14, площадь 12
Длина стороны 10 см
Вторая сторона 1, периметр 22, площадь 10
Вторая сторона 2, периметр 24, площадь 20
Вторая сторона 3, периметр 26, площадь 30
Вторая сторона 4, периметр 28, площадь 40
Вторая сторона 5, периметр 30, площадь 50
Вторая сторона 6, периметр 32, площадь 60
Вторая сторона 7, периметр 34, площадь 70
Вторая сторона 8, периметр 36, площадь 80
Вторая сторона 9, периметр 38, площадь 90
Вторая сторона 10, периметр 40, площадь 100