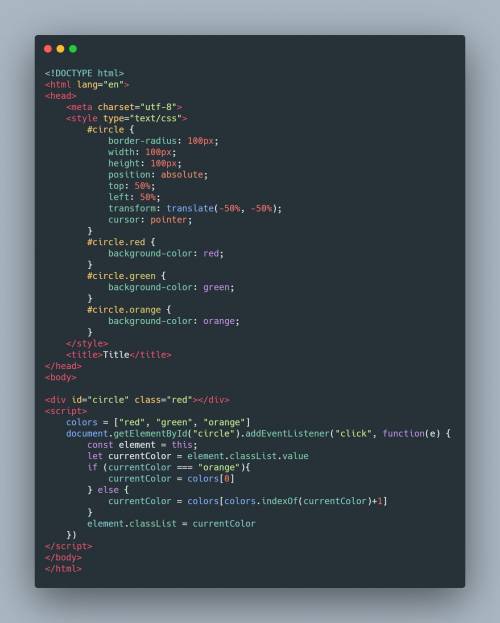
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
#circle {
border-radius: 100px;
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
cursor: pointer;
}
#circle.red {
background-color: red;
}
#circle.green {
background-color: green;
}
#circle.orange {
background-color: orange;
}
</style>
<title>Title</title>
</head>
<body>
<div id="circle" class="red"></div>
<скрипт>
colors = ["red", "green", "orange"]
document.getElementById("circle").addEventListener("click", function(e) {
const element = this;
let currentColor = element.classList.value
if (currentColor === "orange"){
currentColor = colors[0]
} else {
currentColor = colors[colors.indexOf(currentColor)+1]
}
element.classList = currentColor
})
</скрипт>
</body>
</html>
P.S. При загрузке фулл кода выдает ошибку от сайта.. Поэтому на фотке весь код

Так как язык не указан, приведу пример на SWI-Prolog.
Код:
read_int(Int) :- read(Int), integer(Int).split_int_by_numbers(0, []) :- !.split_int_by_numbers(N, [Number|Ints]) :- Number is mod(N, 10), RestN is div(N, 10), split_int_by_numbers(RestN, Ints).test_to_div(_, []).test_to_div(N, [Number|Ints]) :- mod(N, Number) =:= 0, test_to_div(N, Ints). test(Int) :- split_int_by_numbers(Int, Numbers), test_to_div(Int, Numbers), write(Int), write(" - Yes!"), nl.test(Int) :- write(Int), write(" - No!"), nl.?- read_int(Int), test(Int).