У нас будет HTML-страница, на ней будет блок, похожий на лист бумаги. У него будет включен content editable, то есть внутри этого блока можно будет что-то писать. После каждого нажатия клавиши содержимое этого блока будет записываться во внутреннюю память браузера.
Вторая часть алгоритма — при загрузке страницы взять из памяти тот текст, что там был раньше, и показать его в нашей текстовой области. Страницу можно обновлять как угодно и даже выключать компьютер — текст всё равно останется в памяти.
1) Достаём из памяти тот текст, который там был
2) Выводим его в нашу область для редактирования
3) Постоянно смотрим, нажата ли какая-нибудь клавиша
4) Если нажата — сразу записываем изменения в память.
Пункты 3 и 4 выполняются непрерывно до тех пор, пока вы не закроете страницу. Первая часть работы сделана
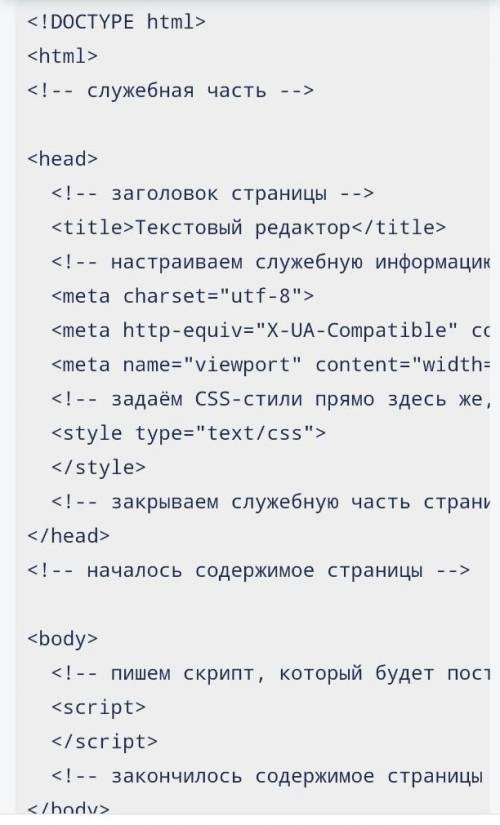
Сохраняем как html-файл, открываем его в браузере и видим пустой экран. Это нормально, сейчас будем наполнять.
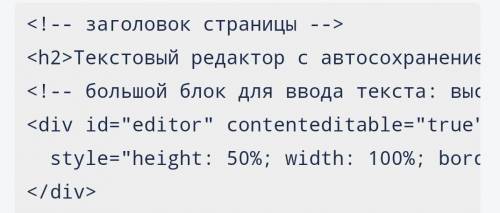
Нам нужен только заголовок, который объяснит нам, где мы находимся, и большое пространство для ввода текста. За текстовое поле будет отвечать блок <div> со свойством contenteditable. Это свойство разрешает редактировать текст в блоке как угодно.
Разместим это в разделе <body>
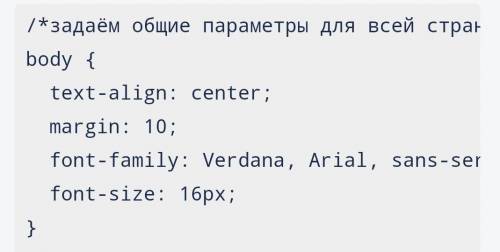
Стили задают внешний вид страницы и любых элементов на ней. Сделаем наш заголовок опрятнее:



var x, y: integer;
begin
readln(x);
if x > 0 then y := x * x * x
else y := 1 + x;
writeln(y);
end.