По сути весь код:
<script>
var users = [];
function addUser() {
// записываем объекты в переменные
var newUser = document.getElementById("input_name");
var listFamilies = document.getElementById("list_families");
users.push(newUser.value); // записываем юзера
users.sort(); // сортируем
// заполняем лист
var content = "";
for (var i = 0; i < users.length; i++) {
content += `<li class="list-group-item"><b>${i + 1})</b> ${users[i]}</li>`;
}
// рисуем новый список
listFamilies.innerHTML = content;
// очищаем ввод
newUser.value = "";
}
</script>
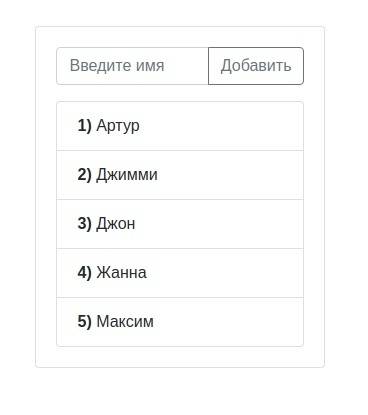
Скрин в приложении. Сам пример, будет доступен 14 дней с момента публикации ответа: https://dropmefiles.com/bVYIF

Я исправил ошибки, теперь она работает корректно, но если тебе нужно обязательно использовать if..else, то оставять коммент, я перепишу
#include <iostream>
using namespace std;
int main()
{
setlocale(0, "Rus");
int osenka; ;
cout << "Введите произвольную цифру от 2 до 5: ",
cin >> osenka;
if (osenka == 5) // Если введенная цифра равна 5.
cout << "Вы получили оценку «5» \n";
if (osenka == 4) //Если введенная цифра равна 4
cout << "Вы получили оценку «4». \n";
if (osenka == 3) //Если введенная цифра равна 3
cout << "Вы получили оценку «3». \n";
if (osenka == 2)
cout << "Вы получили оценку «2».\n";
return 0;
}