
program z1;
uses crt;
var i,j:integer;
begin
write(' + |');
for i:=21 to 29 do write (i:3,' |');
writeln;
for i:=1 to 50 do write ('-');
writeln;
for i:=11 to 19 do
begin
write (i:3,' |');
for j:=21 to 29 do write (i+j:3,' |');
writeln
end;
writeln;
write(' * |');
for i:=11 to 19 do write (i:4,' |');
writeln;
for i:=1 to 60 do write ('-');
writeln;
for i:=1 to 9 do
begin
write (i:4,' |');
for j:=11 to 19 do write (i*j:4,' |');
writeln
end
end.
Объяснение:
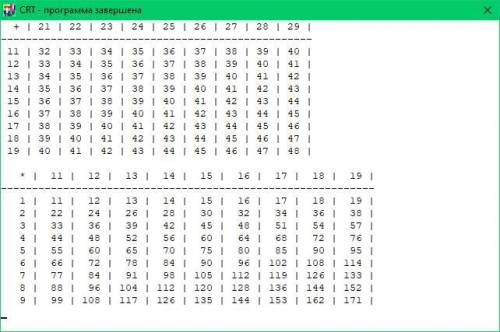
картинка

Графический интерфейс (Graphical User Interface или GUI) создан для более удобного взаимодействия с пользователем (в отличии от просто командно-текстового взаимодействия или консоли)
Надпись, иконка - элементы для вывода информации текстовой и графической соответственноКнопка - базовый функциональный элемент для запуска определенной команды. Может содержать иконки и надписиТекстовое поле - одно/много-строчное, для вывода и ввода текстовой информации. Пункт меню - вариация кнопкиМеню - обычно древовидное объединение нескольких пунктов менюОбласти для вывода изображений и видеоКурсор мыши - элемент для удобного взаимодействия со всем вышеперечисленнымНе совсем точно, но более менее понятно. Так или иначе из комбинации этих элементов и состоят все графические интерфейсы
ctrl+l+alt
Объяснение:
Надо так нажимать