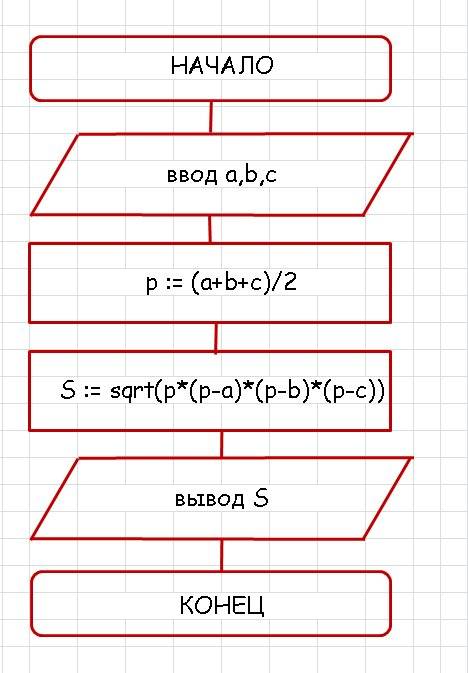
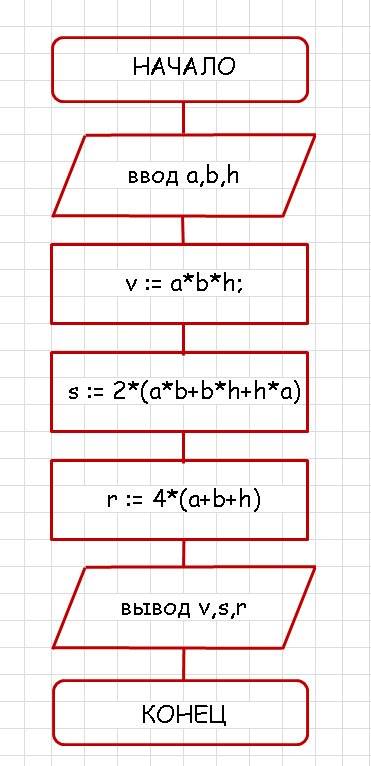
Блок-схемы - во вложениях
1.
Program Irina09Gross1;
const n=10;
var a,b,c,p,s: real;
begin
writeln('*** Alphaues is thinking... ***');
writeln('*** OK! ***');
writeln();
writeln('Введите стороны треугольника');
write('Введите а');
readln(a);
write('Введите b');
readln(b);
write('Введите c');
readln(c);
p:=(a+b+C)/2;
S := sqrt(p*(p-a)*(p-b)*(p-c));
writeln('Площадь треугольника равна ',s);
end.
2.
Program Irina09Gross2;
const n=10;
var a,b,h,v,s,r: real;
begin
writeln('*** Alphaues is thinking... ***');
writeln('*** OK! ***');
writeln();
write('Введите длину основания ');
readln(a);
write('Введите ширину основания ');
readln(b);
write('Введите высоту параллелепипеда ');
readln(h);
s := 2*(a*b+b*h+h*a);
v := a*b*h;
r := 4*(a+b+h);
writeln('Объём равен ',v);
writeln('Площадь полной поверхности равна ',s);
writeln('Сумма рёбер равна ',r);
end.


Графический интерфейс (Graphical User Interface или GUI) создан для более удобного взаимодействия с пользователем (в отличии от просто командно-текстового взаимодействия или консоли)
Надпись, иконка - элементы для вывода информации текстовой и графической соответственноКнопка - базовый функциональный элемент для запуска определенной команды. Может содержать иконки и надписиТекстовое поле - одно/много-строчное, для вывода и ввода текстовой информации. Пункт меню - вариация кнопкиМеню - обычно древовидное объединение нескольких пунктов менюОбласти для вывода изображений и видеоКурсор мыши - элемент для удобного взаимодействия со всем вышеперечисленнымНе совсем точно, но более менее понятно. Так или иначе из комбинации этих элементов и состоят все графические интерфейсы