

1 и 2. Без познаний в программировании (или с самыми базовыми), можно попробовать создать сайт в онлайн-конструкторе (uCoz, wix и подобных).
Если умеешь программировать, вопрос "с каких программ" некорректен. Используй любой текстовый редактор (а лучше среду разработки).
Для сайта всегда нужно писать front-end, и почти всегда back-end.
Front-end (клиентская сторона) -- внешний вид сайта, пользовательский интерфейс. Нужно знать, по крайней мере, HTML, CSS, JavaScript.
Back-end (программно-аппаратная часть сервиса) -- то, что происходит "под капотом". Например, обработка запросов клиента (API, которые использует front-end), работа с базами данных. Есть разные фреймворки на разных языках программирования. Python Django, Python Flask, PHP Laravel, Express.js и многие другие.
3. Во избежание ошибок
Все значения атрибутов тегов следует указывать в кавычках. Если значение с пробелами, а ты забудешь поставить кавычки, браузер в качестве значения alt возьмет только первое слово.
Важно соблюдать правильную иерархию тегов. Например, <title> должно находиться внутри <head> и нигде иначе.
Также нужно не забывать закрывать теги. Обязательные закрывающие теги должны присутствовать всегда, иначе браузер будет отображать документ неправильно.
Браузер игнорирует неправильно написанные теги (как и атрибуты) и отображает содержимое так, будто тега и не было. Более того, код HTML с неизвестными тегами не пройдет валидацию.
Для читабельности
Хотя HTML-теги нечувствительны к регистру (<br> <=> <bR> <=> <BR>), рекомендуется придерживаться выбранной формы записи на протяжении всех страниц сайта. Более того, текст, полностью набранный заглавными символами, читается хуже, чем текст с символами нижнего регистра или смешанный.
Хотя внутри тега между его атрибутами допустимо ставить перенос строк. лучше писать теги в одну строку, иначе ухудшается восприятие кода и его становится сложнее править.
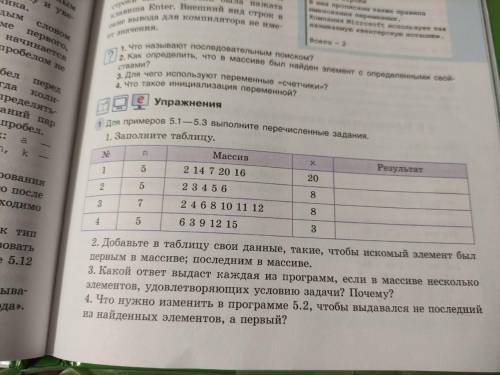
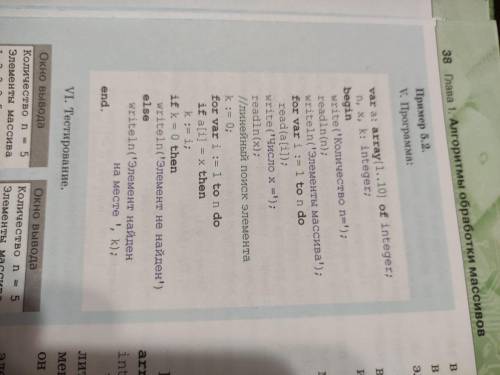
4) 0 1 2 3 4 5 4 3 2 1 0
Объяснение:
Заполнение массива:
для i от 0 до 10 выполнить a[i] = i
i = 0 a[0] = 0
i = 1 a[1] = 1
i = 2 a[2] = 2
Т.е. значение элемента массива равно индексу элемента.
Первоначальный массив выглядит так: 0 1 2 3 4 5 6 7 8 9 10
Изменение массива:
для i от 0 до 10 выполнить
Действия в цикле:
1) a[10-i] = a[i]
2) a[i] = a[10-i]
i = 0
Действия в цикле:
1) a[10-0] = a[0] (a[i] значение элемента берём из первоначального массива) a[10] = 0
2) a[0] = a[10-0] a[0] = a[10] a[0] = 0
i = 1
Действия в цикле:
1) a[10-1] = a[1] (a[i] значение элемента берём из первоначального массива) a[9] = 1
2) a[1] = a[10-1] a[1] = a[9] a[1] = 1
i = 2
Действия в цикле:
1) a[10-2] = a[2] (a[i] значение элемента берём из первоначального массива) a[8] = 2
2) a[2] = a[10-2] a[2] = a[8] a[2] = 2
i = 3
Действия в цикле:
1) a[10-3] = a[3] (a[i] значение элемента берём из первоначального массива) a[7] = 3
2) a[3] = a[10-3] a[3] = a[7] a[3] = 3
i = 4
Действия в цикле:
1) a[10-4] = a[4] (a[i] значение элемента берём из первоначального массива) a[6] = 4
2) a[4] = a[10-4] a[4] = a[6] a[4] = 4
i = 5
Действия в цикле:
1) a[10-5] = a[5] (a[i] значение элемента берём из первоначального массива) a[5] = 5
2) a[5] = a[10-5] a[5] = a[5] a[5] = 5
Промежуточный массив выглядит так: 0 1 2 3 4 5 4 3 2 1 0
i = 6
Действия в цикле:
1) a[10-6] = a[6] (a[i] значение элемента берём из промежуточного массива) a[4] = 4
2) a[6] = a[10-6] a[6] = a[4] a[6] = 4
i = 7
Действия в цикле:
1) a[10-7] = a[7] (a[i] значение элемента берём из промежуточного массива) a[3] = 3
2) a[7] = a[10-7] a[7] = a[3] a[7] = 3
i = 8
Действия в цикле:
1) a[10-8] = a[8] (a[i] значение элемента берём из промежуточного массива) a[2] = 2
2) a[8] = a[10-8] a[8] = a[2] a[8] = 2
i = 9
Действия в цикле:
1) a[10-9] = a[9] (a[i] значение элемента берём из промежуточного массива) a[1] = 1
2) a[9] = a[10-9] a[9] = a[1] a[9] = 1
i = 10
Действия в цикле:
1) a[10-10] = a[10] (a[i] значение элемента берём из промежуточного массива) a[0] = 0
2) a[10] = a[10-10] a[10] = a[0] a[10] = 0
Окончательный массив выглядит так: 0 1 2 3 4 5 4 3 2 1 0