Если вы опытный дизайнер, эта статья вам не нужна, вы, наверняка, знаете разницу между растром и вектором, и попали сюда случайно. Для всех же новичков эта разница не то что не ясна, они даже не подозревают, что разница существует.
Попробуем разобраться. Растровое и векторное изображение в любом случае является графическим объектом.
Объяснение:
Особенность растрового изображения в том, что оно, как мозаика, складывается из маленьких ячейковых кусочков – пикселей. И чем выше разрешение, тем большее количество пикселей умещается на единицу площади.
Пример: разрешение 600х800px.
Буквально это значит следующее: ваша картинка содержит 600 точек по вертикали и 800 по горизонтали. Если это изображение не увеличивать, рассматривать на экране, то, скорее всего, человеческий глаз не заметит ячеистость.
Если начать увеличивать или напечатать на бумаге, к примеру формата А4, – вы увидите мозаику. Картинка будет похожа на схемы для вышивания крестиком.
Растровые изображения используют для передачи плавного перехода цветов, множества оттенков. Наиболее распространенное применение – обработка фотографий, создание коллажей и т.п. Самый популярный редактор растровой графики – Photoshop.
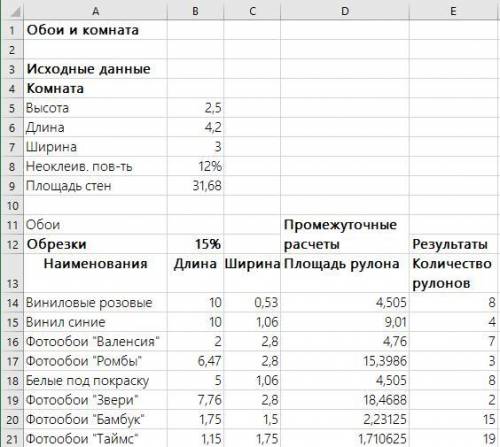
Задание заключается в перепечатывании того, что написано на картинке, в соответствующие ячейки электронной таблицы.
Если хочется добиться полного совпадения, придется объединить ячейки D11:D12, выделить заголовки полужирным и настроить форматирование. То, что получилось у меня, приложено.
Для первого задания нужно поменять данные в ячейках B5:B8 - поставить высоту потолков, длину и ширину и указать, сколько процентов площади стен оклеивать не нужно (обычно двери, окна)
Во втором меняем значения B14:C19 и радуемся.
В третьем копируем строчку 19 вниз несколько раз и вписываем свои значения. Значения в столбиках D и E посчитаются сами.

1 кбайт = 1024 байт, т.е.