У нас будет HTML-страница, на ней будет блок, похожий на лист бумаги. У него будет включен content editable, то есть внутри этого блока можно будет что-то писать. После каждого нажатия клавиши содержимое этого блока будет записываться во внутреннюю память браузера.
Вторая часть алгоритма — при загрузке страницы взять из памяти тот текст, что там был раньше, и показать его в нашей текстовой области. Страницу можно обновлять как угодно и даже выключать компьютер — текст всё равно останется в памяти.
1) Достаём из памяти тот текст, который там был
2) Выводим его в нашу область для редактирования
3) Постоянно смотрим, нажата ли какая-нибудь клавиша
4) Если нажата — сразу записываем изменения в память.
Пункты 3 и 4 выполняются непрерывно до тех пор, пока вы не закроете страницу. Первая часть работы сделана
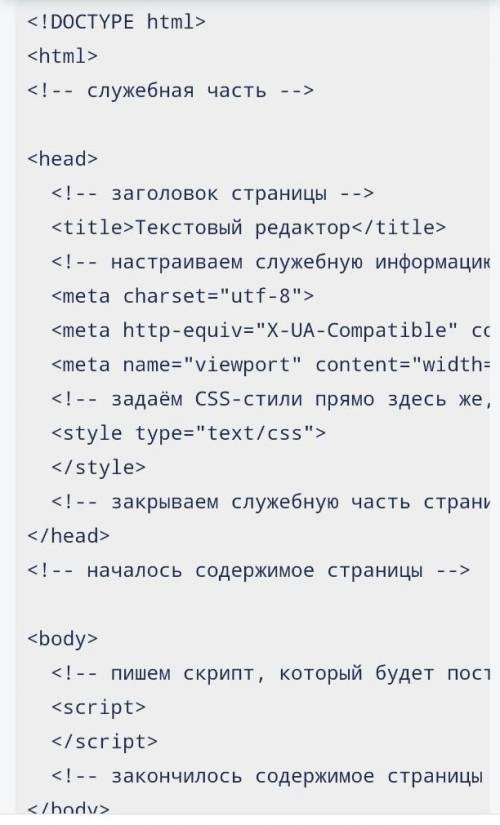
Сохраняем как html-файл, открываем его в браузере и видим пустой экран. Это нормально, сейчас будем наполнять.
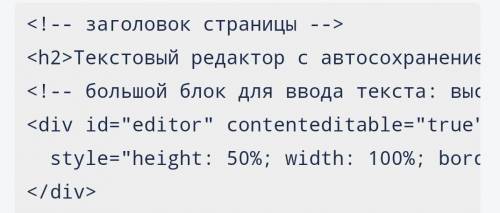
Нам нужен только заголовок, который объяснит нам, где мы находимся, и большое пространство для ввода текста. За текстовое поле будет отвечать блок <div> со свойством contenteditable. Это свойство разрешает редактировать текст в блоке как угодно.
Разместим это в разделе <body>
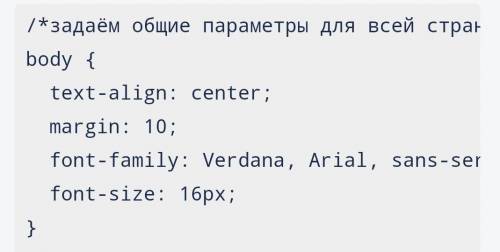
Стили задают внешний вид страницы и любых элементов на ней. Сделаем наш заголовок опрятнее:



Для того, чтобы перевести число 1892 из десятичной системы счисления в двоичную, необходимо осуществить последовательное деление на 2, до тех пор пока остаток не будет меньше чем 2.
— 1892 2
1892 — 946 2
0 946 — 473 2
0 472 — 236 2
1 236 — 118 2
0 118 — 59 2
0 58 — 29 2
1 28 — 14 2
1 14 — 7 2
0 6 — 3 2
1 2 1
1
Полученные остатки записываем в обратном порядке, таким образом:
ответ: 189210=111011001002.
Объяснение:
:)